オリジナルスキン作り方もどき [その他]
オリジナルスキンの作り方?
オリジナルスキンどうやるの?
という質問が結構あったのでやり方を紹介したいと思います。
画像の作り方とかかなり自己流ですので・・
参考になるかどうか・・;;
とりあえず皆様のお役に立てたらとおもいます。
12/11 タグがまちがっていたので修正しました。
本当にご迷惑をかけてもうしわけありませんでした!!
とりあえず画像の作り方から(`・ω・´)
さっきも書きましたがめっちゃ自己流なので参考程度に 笑
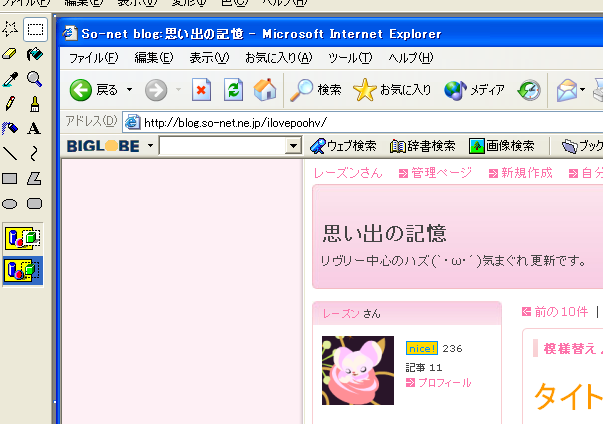
まず自分のブログのタイトルのところを写真に撮ります!
そしてペイントに貼り付けて下さい。

この写真だと横がと切れちゃってますが、
タイトル部分全体をとってください。
ちなみにスキンデザインはシンプルなほうが作りやすいと思いますv
では次に。
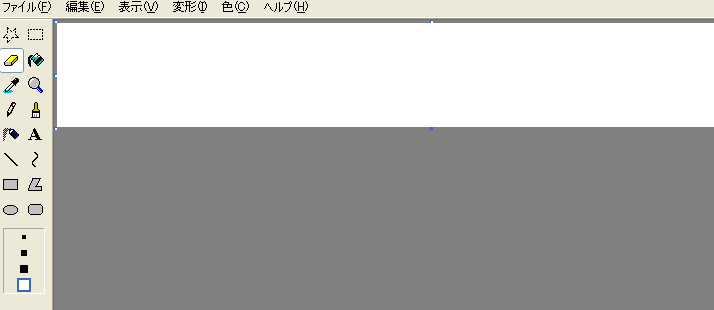
ツールボックスの「きりとり」を選択して、

さっき撮った自分のブログの写真から
タイトルの部分だけを切り取ってください。
そして右クリック→切り取り
そして右上の方にある「ファイル」をクリックして→新規
保存はしなくておkですv
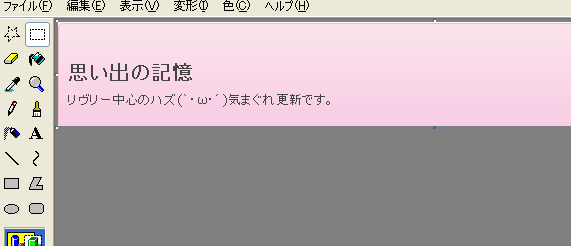
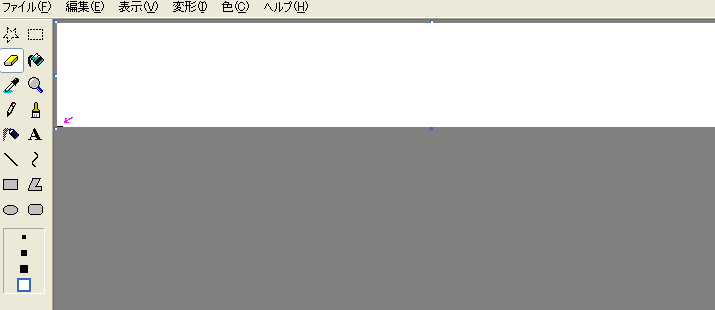
そしてキャンパスが真っ白になったら・・
表示→貼り付け
多分こんなふうになったとおもいます☆

ど、どうですか・・で、できましたかね・・ドキドキ・・
で次は・・
タイトル画像を、ゴシゴシ消しゴムで消しちゃいます。

これでサイズピッタリのキャンパスが完成したハズ。
バックに色などをつけたい方は
ここで塗りつぶしなどを使って色をつけてもおkです♪
そんでもって次は・・
たてのサイズがわかるようにちょこんと印をつけてくださいv
えんぴつでちょこっと線をひく・・みたいな感じがいいとおもいます。

しるしをつけておくと後々便利なので・・w
とりあえずこれで準備完了!
画像の貼り付けスタートです!!

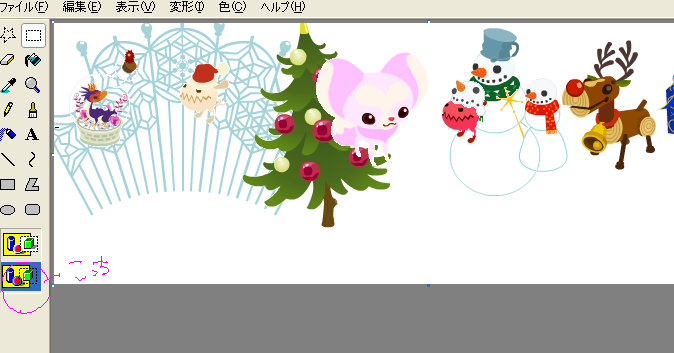
あ、貼り付ける前にピンクで囲まれたところをクリックしてください。
こうすると、白い部分が透過されてキレイに貼り付けられます。
そしてだいたい貼り付け終わったら・・

さっきつけたしるしのところまでたてにお長さを縮めます。
縮め方は、キャンパスの下にある青い点を縮める方向にドラッグします。
とりあえずこれで保存して画像は完成ですvv
お疲れ様でした(´∀`*)
ものすごい分かりにくい説明ですみません・・・;;


次は画像をブログに貼り付ける方法ですv
画像はできてるけど貼り付け方がわからんーって方は見てみてください。
まず、管理画面にいってください。
そして設定→サイドバー
適当なカスタムペインを編集します。
(※編集方法をURL自動リンクと改行だけのシンプルな入力に設定して下さい)
そしてスキンにしたい画像をアップロードしてください。
そしてその画像を記事にUP
そしたらこんなのがでてくるとおもいます。
<img src="☆" />
☆の部分はそれぞれちがって
/blog/_images/blog/_ec0/ilovepoohv/5742168.png
みたいな画像のアドレスがはいってるとおもいます。
その画像タグの一番最初の/blogというところを消してください
/blog/_images/blog/_ec0/ilovepoohv/5742168.png
消すとこんな感じになるはずです。
/_images/blog/_ec0/ilovepoohv/5742168.png
その部分を。
<style>
#banner {background:url("ここに☆の部分を貼り付け") no-repeat 0px 0px;}
</style>
このタグに貼り付けますv
どうでしょうか・・?わかったでしょうか??ドキドキ
これを保存して、公開にすればオリジナルスキンができるとおもいます。
わかりにくい説明でしたが、
皆さんのお役に立てたらなぁ・・と思います・・v
タグはここのブログを参考にさせていただきました。
http://blog.so-net.ne.jp/mitsunari/
有難うございました!!


いやぁーもう冬ですね((何
ブログを見て回っているとイルミネーションの写真をよく見かけます。
イルミネーションキレイでいいなぁ・・・
私の所はド田舎なのでキレイな壮大なイリュミネーションとかないんですよねー
庭の木にポツポツとついてるのはよくみかけますがw
ウチも木にかざろうとおもっても庭に木がないんですよね 涙
キレイなイリュミネーションに1度囲まれてみたいものです・・
皆さんはクリスマスどうすごしますか?
家族?
友達?
恋人?(・∀・)ニヤニヤ 何
それともリヴリー??
私はいつもどおり家ですごして・・
そんでちょこちょこリヴリーをする、みたいな感じになりそうです。
普通・・てゆかいつもとカワンネ・・・orz
1度クリスマスらしい1日をすごしてみたいものです。
でもやっぱ楽しみなんですけどね・・
リヴリー界で見かけたら「メリークリスマス」とでも言い合いましょう☆((何


あ、クリスマスプレゼント何にしようか・・・
おまけ

昔、メガネッ仔を変身させるとかいう番組があったような・・
まぁ、どうでもいいですがw((ならかくな
おまけ2

いつかの写真
キテレツって・・・笑
最小時代のレーズン((何
おまけ3

トープスのあの煙ってなんなんでしょうね・・
熱いのかな・・
臭いのかな((!!
気になって夜も眠れませn((ウソつけ
おまけ4((ウゼェ

シロムシクイのスノーさん。
イメージはこんな感じ・・汚い落書きスマセン(´・ω・`)


なんか今回はいつも以上につまらない記事になってしまったようなorz
オリジナルスキンのやつ以外に見事にネタがなかったんですよね 涙
最後まで読んでくれた方有難うございました!!











よく分かったわ~ありがとう♪
トープスの煙は臭いのよ!!(o゚Д゚)(笑
by ウサウサハナ (2006-12-10 16:59)
うわおww
早速作ってくれるなんて・・・。・(P´дq)・。
ありがとうございマス!!!
メロダチにぜひぜひなってくださいょww
よかったら・・・
リヴ友にも・・・なりませんか??
いきなりですみません;;
by (2006-12-10 17:01)
やっやくにたつゥ~!
by *まるち* (2006-12-10 18:03)
こんにちは!!!
なんかちゃんとやってみたんですケド・・・
どうですか???
真っ白ですよねェ??(スキンのタイトルみたいなヤツ)
あたし頭悪いですね・・・
なんでできないんだろオ・・・
by (2006-12-10 18:23)
分かりやすい説明ですね!!
私、白い部分が透過される方法知りませんでした(恥
さっそくピピの画像で試してみたところ、見事に透過されていて
びっくりしましたw(ピピの角の色は白色なので・・・・。
by pipidesu (2006-12-10 18:27)
とっても判り易い説明です・・
今度参考にさせて頂きますw
by 碑室 (2006-12-10 18:46)
わかりやすい説明ですょーww(´∀`*)
画像の取り付け方わかんなかったんで次やってみますww
参考になりましたww
話かわるんですケド(ぇ)なんか猫ちゃんポッチャリ仲間で・・・((謎
どうぞよろしくおねがいしますwwm( ´∀`)m ((蹴
by momoneko1993 (2006-12-10 19:32)
このページに来たらスキンが違ってて驚きました∑(゜д゜υ)
とってもわかりやすい説明でしたよ^^
今後作ってみようかな?と思います。
擬人化の絵もniceですwメガネッ仔萌∑(゜□゜`)ナントォオ!?
by コネ (2006-12-10 20:39)
説明お疲れ様ぁ~。
そして…、(o^o^o)あ(o^-^o)り(o^o^o) が(o^O^o)と(o^.^o)う
こちらの説明を参考に、オリジナルスキンの方は増えると、また嬉しいですね!
by satomi (2006-12-10 20:44)
わかりやすい説明、ありがとうございます ^^
今度挑戦してみようかな~♪
by finfin (2006-12-10 21:37)
こんばんは^^すごく、分かりやすい説明、ありがとうです^^
こんどやってみよぉ^^
by もんぶらん (2006-12-10 23:21)
niceありがとうございました♪
分かりやすい説明だったので。
レーズンさんのを参考にしてスキン作ってみたいと思います♪
by KERRY (2006-12-11 07:09)
どうもwwスキン説明ありがとうございました;;
わざわざスミマセンでした(つд`o)
おかげさまでスキン設置できました(●´∪`))
やっぱりポッチャリ猫いいですよねっ((ぇw
猫ッってかんじが((意味不
ウチの猫もお腹やわらかいんですょ((ぇ
ちょっとずづダイエット計画中・・・・・カナ??(殴
by momoneko1993 (2006-12-11 17:42)
nice!&コメントありがとうございました!
スキンの説明わかりやすいですね!(`・ω・)b
もっと難しいと思ってましたが、これを見ればじゃかでもできそうですw
こんど挑戦してみるべさ~\( ̄▽ ̄)/
たまごぱん、週末の朝に合いますよね~w
by umiko (2006-12-11 18:20)
どうもwwスキン説明ありがとうございました;;
わざわざスミマセンでした(つд`o)
おかげさまでスキン設置できました(●´∪`))
やっぱりポッチャリ猫いいですよねっ((ぇw
猫ッってかんじが((意味不
ウチの猫もお腹やわらかいんですょ((ぇ
ちょっとずづダイエット計画中・・・・・カナ??(殴
by momoneko1993 (2006-12-11 18:25)
少々遅れましたが、nice!有難う御座います^^;
オリジナルスキンの作り方・・・結構気になってはしました。
今すぐスキンを作りたいところですが、ぇー、デスが死んでしまったため色が・・・
そのため延長します。
by デスカリバー (2006-12-11 18:54)
niceありがとうございますm(__)m
スキンの作り方も見やすいので、作ってみたいですw
ペンタブのアドバイスもありでした;;
擬人化の絵もお上手ですv
ペンタブ買ったら、絵をのせようと思います。
それとブログがおもしろいのでこれからも読ませて頂きますv
by hyde_love-maiko (2006-12-11 20:08)
nice&コメント ありがとうございました♪
はぃ!頑張って作ってみます!
by KERRY (2006-12-12 05:37)
NICE!&コメントありがとうございました。凄く勉強になります!これからも宜しくお願いします!
by tomoe-chan (2006-12-12 08:50)
前からどうやっているんだろうな~と思っていたおりじなるスキン。よーくわかりました!ぜひ今度やってみたいと思いマス^-^*
by (2006-12-12 18:09)
コメントありがとうございます^^ww
スキンができたのもレーズン様のおかげですww
どうもありがとうございましたッwwww
こんな馬鹿者を相手にしていただいて・・・(ノд`。)
ダイエット餌私もたべさせてるんですが
ちょ・・・・っと・・・やせた・・・・・??
ってかんじなんですよね・・・。。そんなに変わらないデスョ((ぇ
今デジカメ壊れてるんで無理なんですけどまた猫の写真載せるので是非見に来てやってください(●´д`●)ノ
曽根様はかなり設けちゃってますよね((殴
でも楽しいから・・・w((ぁ
でも財布からっぽに近いですよ((黙
by momoneko1993 (2006-12-12 19:42)
niceありがとうございました☆
スキンの作り方、すごくわかりやすかったです☆
おいらも前に作ってみたけど、いろいろと遠回りしてる感じで
すごく大変でした。
このやり方ならできる気がします~☆(*´∀`*)
スノーさん可愛いですねぇ~☆
うちのムシクイも擬人化してみたくなっちゃいましたw
クリスマスにばったり会うことがあれば、是非メリークリスマスと言いたいですね☆
by モブ (2006-12-12 22:54)
とても分かりやすい説明でした
参考にさせていただきます!
by (2006-12-15 20:04)
初めまして!!
この作り方、参考にさせて頂きました[わはっ]
分りやすい解説のおかげで、なんとか完成しました
お礼を言わせていただきます。
ありがとうございます!!m(__)m
by 水無月澪 (2007-01-07 13:40)
初めまして[にこっ]
私は、ソネットブログをやっている物です(ちょ
スキンのやり方がわからずにずっと悩んでいました。
とてもわかりやすいやり方で書いてあって、
途中まではクリア!
ですが、途中からわからなくなってしまいました(orz
私もリヴリーをやっているので、
お会いできたらうれしいです[にこっ]
by 砂吉 (2008-06-06 21:14)